Fuseo helpt jouw bedrijf aan meer klanten via zoekmachine optimalisatie, Google Ads en web design.
- Gasbakstraat 24 2590 Berlaar
- 0472 52 66 11
- kevin@fuseo.be
Klanten geven Fuseo een 4,9 op 5
4.9/5


Is jouw website nog niet geoptimaliseerd voor smartphone en tablet gebruikers? Dan heb je een groot probleem. Want vandaag de dag is een gebruiksvriendelijke mobiele weergave belangrijker dan ooit.
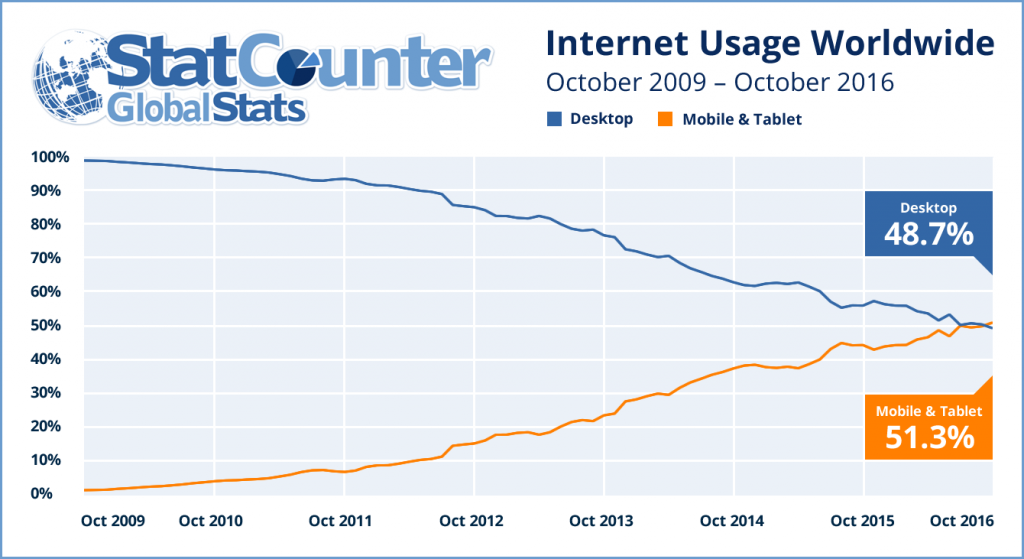
November 2016 was een mijlpaal voor het mobiele web.
Want die dag gebeurde er iets speciaal: voor het eerst gebruikte meer mensen een smartphone of tablet om op het web te surfen dan een desktop of laptop.
Deze trend was al even aan de gang. Sinds 2009 stijgt het aantal mobiele gebruikers, ten nadele van desktopverkeer.

Dit onderstreept nogmaals het belang van een mobiele website. Want als jouw pagina’s niet geoptimaliseerd zijn voor smartphones en tablets, hebben meer dan de helft van jouw bezoekers hier last van.
Er zijn twee redenen om te investeren in een mobielvriendelijke website, namelijk conversie-optimalisatie en SEO.
Stel je voor: een consument is op zoek naar een nieuwe BBQ. Hij neemt zijn telefoon, gaat naar Google en klikt op een zoekresultaat. Spijtig genoeg zit de landingspagina boordevol problemen:
Kortom: de inhoud is niet geoptimaliseerd voor een smartphone.
Denk je dat die consument iets zal kopen?
Waarschijnlijk niet. Vermoedelijk gaat hij terug naar de zoekresultaten en bezoekt hij de webshop van een concurrent.
Een mobiele website heeft dus een invloed op het conversiepercentage (de kans dat iemand iets koopt, een offerte aanvraagt, zichzelf inschrijft, enz.). Zijn er problemen? Dan is de kans groot dat je klanten verliest.
In maart 2018 kondigde Google een mobile first indexing aan.
Dit komt erop neer dat Google vanaf dan de mobiele versie van een website gebruikt om de positie in de zoekresultaten te bepalen.
Is er een groot verschil tussen je mobile en desktop content? Dan heeft dit waarschijnlijk gevolgen voor je vindbaarheid.
Wie zijn website wil optimaliseren voor zoekmachines, controleert dus best de mobile friendliness van zijn pagina’s.
Er zijn verschillende manieren om jouw content aan mobiele bezoekers te tonen. Denk bijvoorbeeld aan de aparte m.website.be domeinen van vroeger.
Google raadt een responsive webdesign aan.
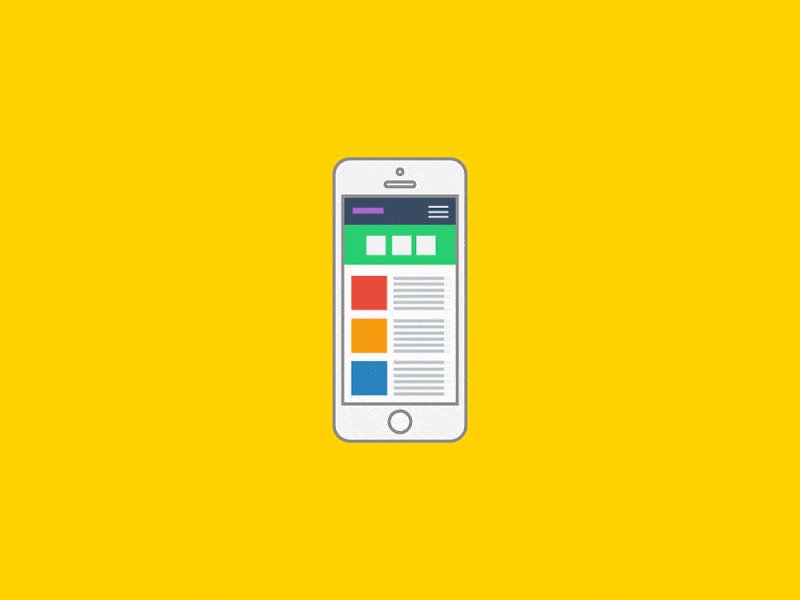
Hierbij wordt dezelfde inhoud naar alle apparaten verzonden. Via CSS wordt de weergave aangepast op basis van de schermgrootte.
Op een desktop worden bijvoorbeeld vier kolommen getoond, terwijl dit op een tablet twee kolommen worden en op een smartphone één kolom. Onderstaande gif toont de werking van een responsive website:

Een bestaande website reponsive maken vraagt heel wat werkuren. De webbouwer moet namelijk de HTML en CSS code aanpassen, viewports testen, enz.
Laat je een nieuwe site bouwen? Dan is de kans groot dat die van in het begin responsive is. Maar vraag het even na voor alle zekerheid.
Benieuwd of jouw mobiele website naar behoren werkt?
Dan zijn er verschillende manieren om dit te testen.
Probeer eerst de mobile friendly test van Google. Die test hoe gemakkelijk een bezoeker jouw pagina kan gebruiken op een mobiel apparaat. Voer gewoon een URL in om je score te bekijken.
Daarnaast zijn er allerlei tools die smartphones en tablets emuleren, zoals:
Merk je problemen op? Bespreek ze samen met jouw webbouwer en los deze zo snel mogelijk op.
Meerdere factoren bepalen of een site mobielvriendelijk is of niet:
Fuseo helpt jouw bedrijf aan meer klanten via zoekmachine optimalisatie, Google Ads en web design.